The tailwind classes that play a major role in styling the form are.
1. For proper spacing ( margin ) between the child elements of a parent container we can use space-y-[value] for instance space-y-4

2. For animation on buttons

3. To stack the elements we have used flex flex-col items-center justify-center.
— -
# Functionalities
Form handling in React has been made easy-peasy with libraries such as formik and react-hook-form. The later ones v7 is released with some updates in the apis so let’s try to employ those in our application.
## The significant changes are :
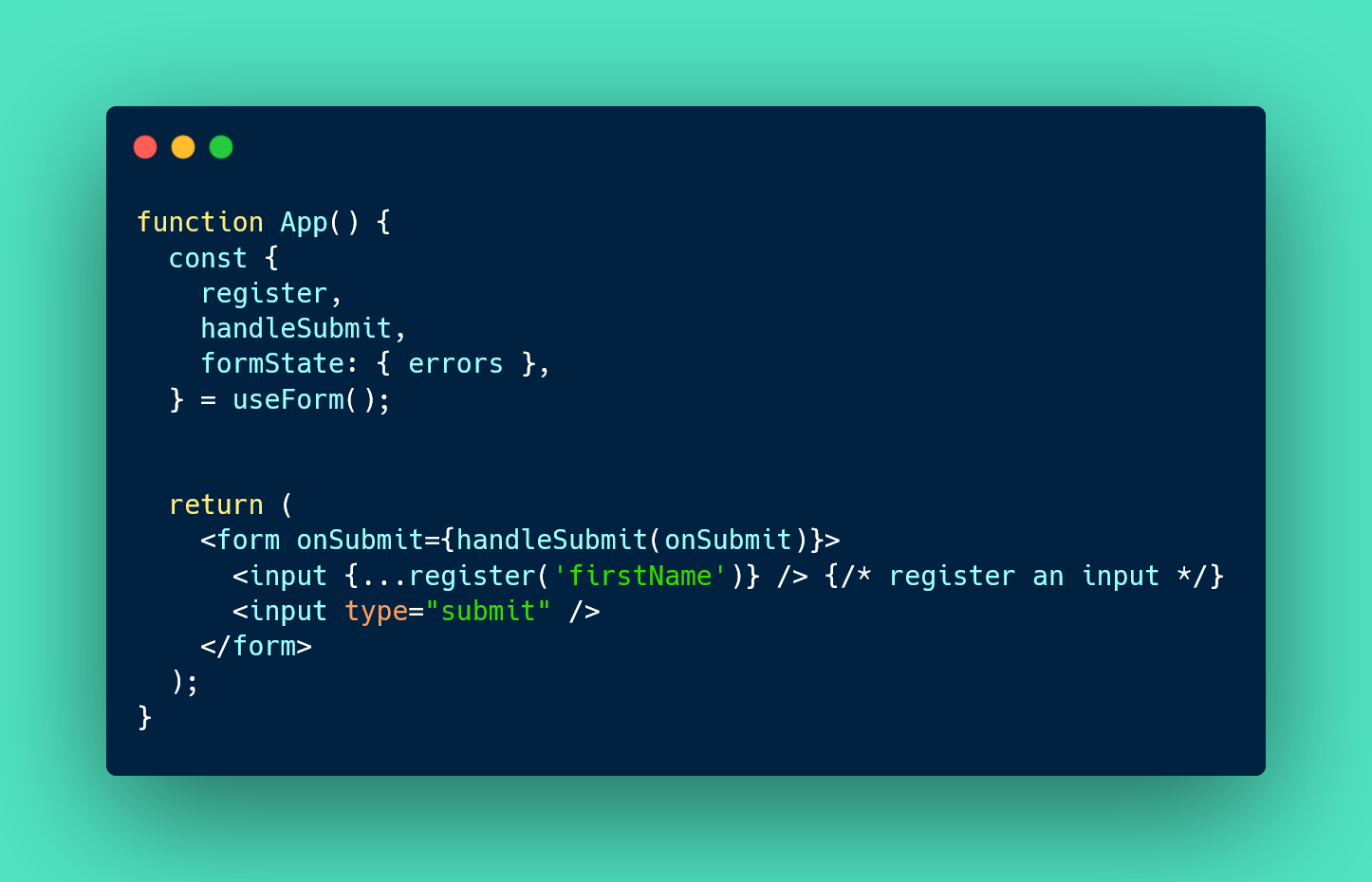
1. We no longer have to deal with ref={register} , we can simply use {…register(‘email’)}.

2. For basic validation we can pass another object to the register function.

3. If you want further validations we can simply do it by passing another argument to the register.

4. The errors object can be retrieved using formState which is returned by useForm hook provided by react-hook-form.

— -
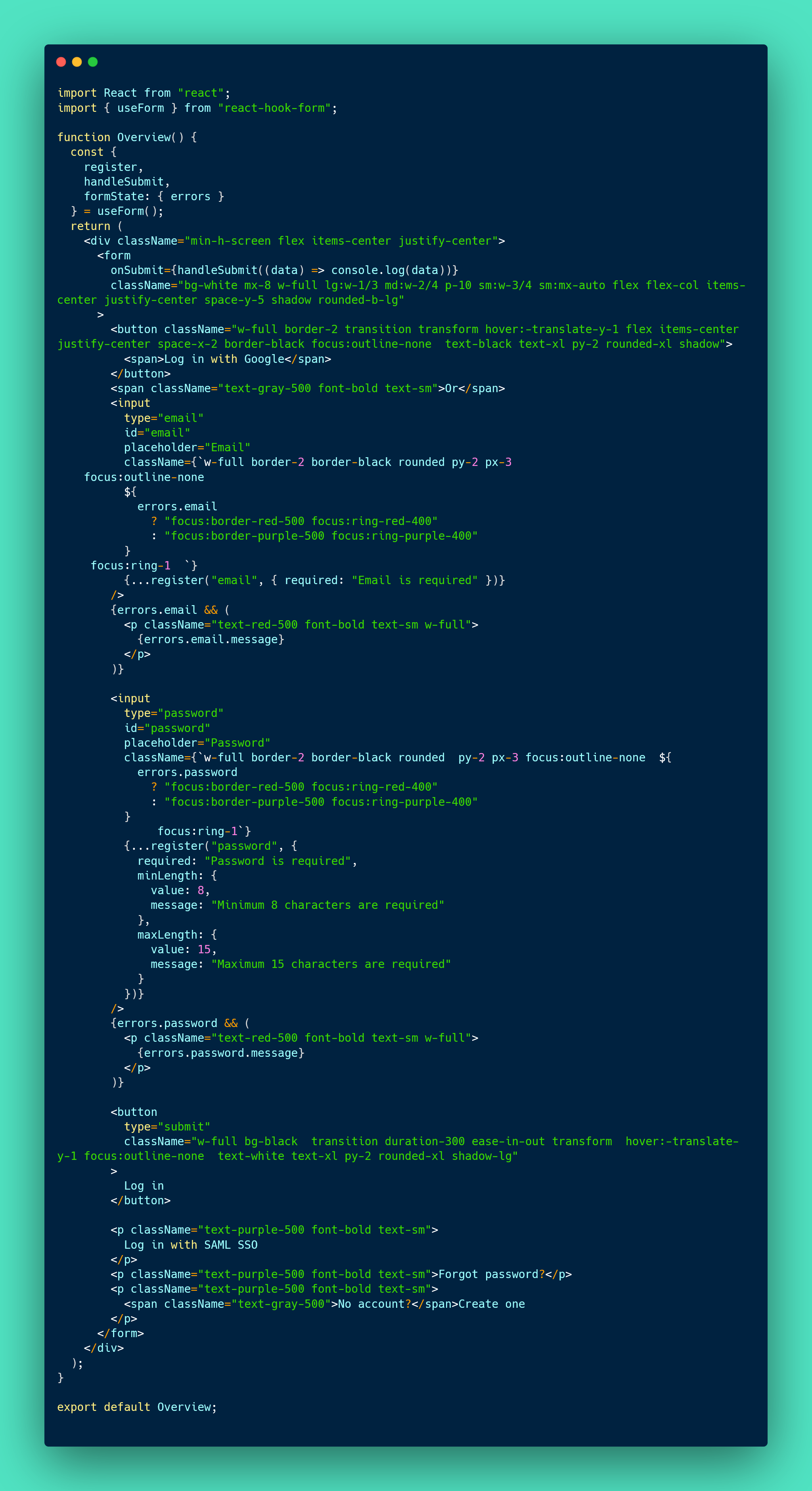
# The code snippet.

# Sandbox
<iframe src=”https://codesandbox.io/embed/figma-with-react-hook-form-qvsz3?autoresize=1&fontsize=14&hidenavigation=1&theme=dark"
style=”width:100%; height:500px; border:0; border-radius: 4px; overflow:hidden;”
title=”figma with react-hook-form”
allow=”accelerometer; ambient-light-sensor; camera; encrypted-media; geolocation; gyroscope; hid; microphone; midi; payment; usb; vr; xr-spatial-tracking”
sandbox=”allow-forms allow-modals allow-popups allow-presentation allow-same-origin allow-scripts”
></iframe>
